Jak zainstalować django na hostingu WWW?
Django zostało zaprojektowane, aby pomóc programistom jak najszybciej przejść od koncepcji do ukończenia aplikacji. Zapewnia zestaw narzędzi i bibliotek, które ułatwiają szybkie tworzenie aplikacji internetowych. Sprawdź jak uruchomić aplikację własną django na hostingu HitMe.
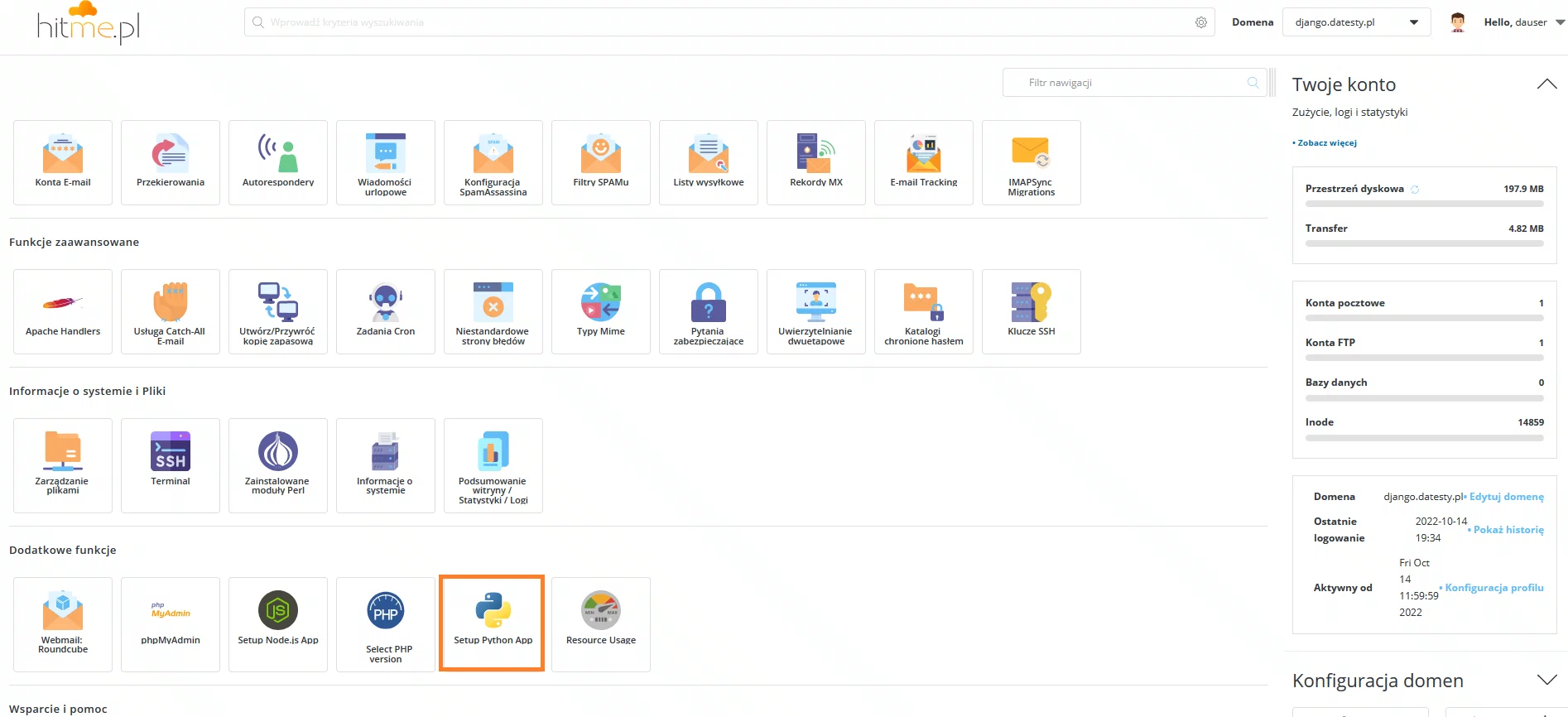
W pierwszej kolejności usuwamy wszystkie standardowe pliki z katalogu public_html domeny pod, którą ma być hostowana aplikacja, następnie logujemy się do panelu DirectAdmin, na konto użytkownika, który będzie hostować aplikację django. W panelu wybieramy opcję Python Selector jak pokazano na screenie:
 Narzędzie python App w Panelu Hostingowym DirectAdmin.
Narzędzie python App w Panelu Hostingowym DirectAdmin.
Tworzenie nowej aplikacji za pomocą Python Selectora w panelu DirectAdmin.
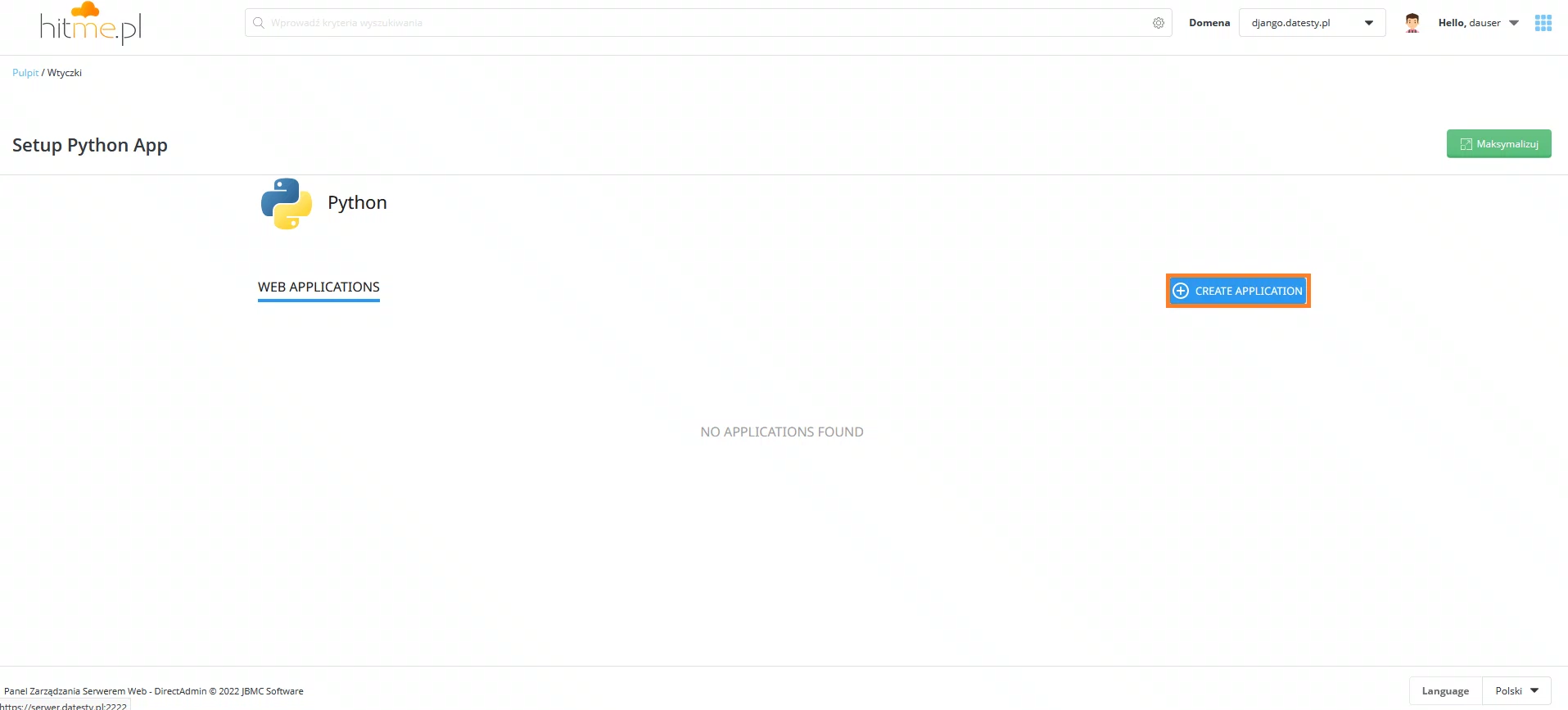
Zaczynamy od utworzenia nowej aplikacji Python za pomocą Python Selectora. Po kliknięciu na ikonę Python Selector w panelu DirectAdmin widzimy takie okno:
 [Utworzenie nowej aplikacji django w Panel Hostingowym HitMe.
[Utworzenie nowej aplikacji django w Panel Hostingowym HitMe.
Klikamy na [ CREATE APPLICATION ] jak zaznaczono na screenie.
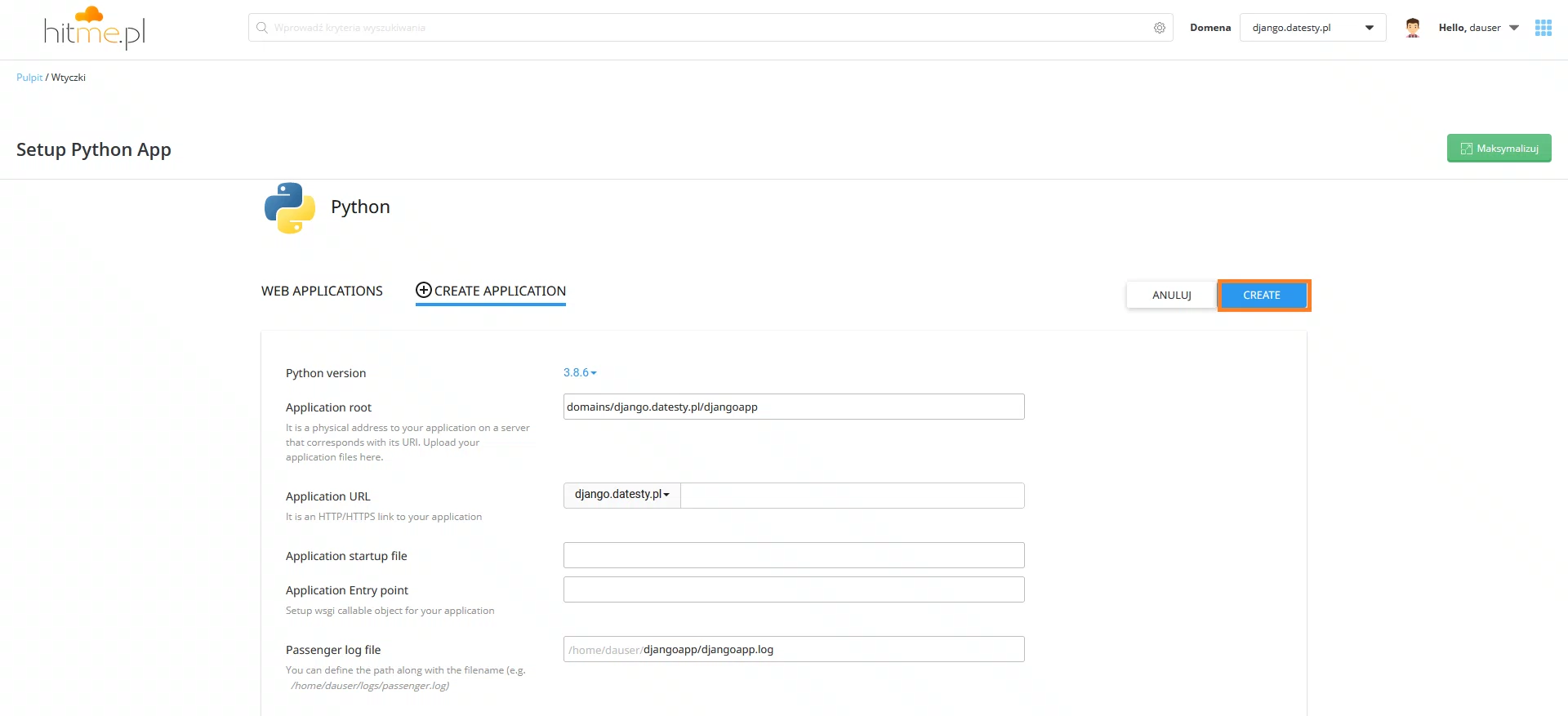
 Ustawienia nowej aplikacji django.
Ustawienia nowej aplikacji django.
- W polu Python Version wybieramy wersję środowiska python, to już zależy od tego jakie wymagania ma konkretna aplikacja tutaj wybrałem wersję 3.8.6 bo najnowsza 3.9.2 ma jakiegoś buga i django nie startuje.
- W polu application root wpisujemy ścieżkę do katalogu, gdzie ma być przechowywana nasza aplikacja ostatnia część ścieżki to jednocześnie nazwa aplikacji.
- W polu application URL podajemy domenę, w której ma być dostępna aplikacja.
- W polu passenger log file podajemy opcjonalnie ścieżkę gdzie chcemy przechowywać logi pracy aplikacji
Klikamy [ CREATE ] i ponownie wracamy do listy aplikacji.
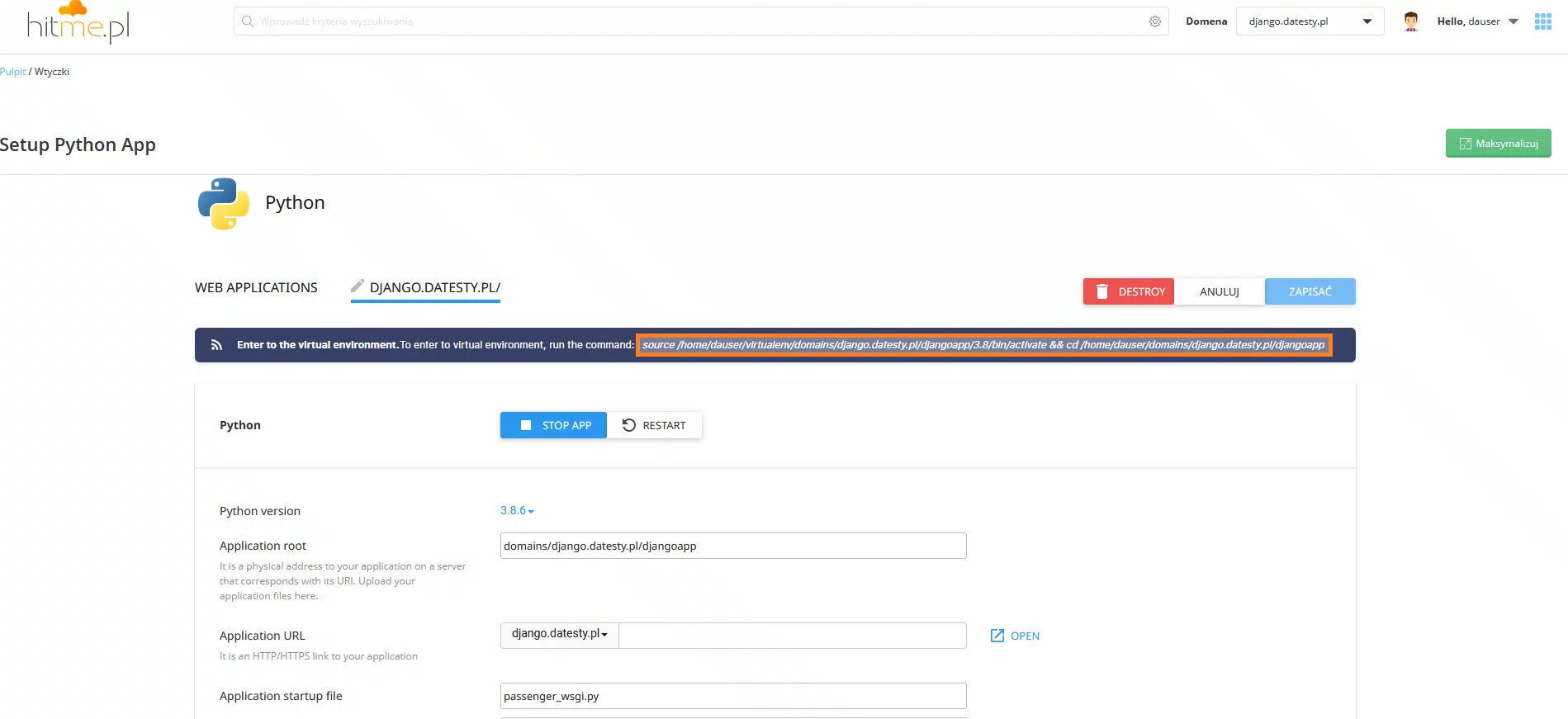
Ponownie widzimy okno z ustawieniami aplikacji ale tym razem z nieco zmienionym widokiem jak poniżej:
 Polecenie, które pozwoli na wejście do środowiska virtualenv.
Polecenie, które pozwoli na wejście do środowiska virtualenv.
Zaznaczony fragment to polecenie, które pozwoli na wejście do środowiska virtualenv, z poziomu, którego będziemy wykonywać dalsze czynności. Gdy klikniemy na widoczne polecenie zostanie ono skopiowane do schowka i będziemy mogli je wkleić w terminalu. Tak więc klikamy, logujemy się na SSH na poziomie użytkownika aplikacji, wklejamy zawartość schowka i naciskamy ENTER.
Konfiguracja środowiska i instalacja django.
Widać, że prompt się zmieni i będzie wyglądać np. tak:
((djangoapp:3.8)) [dauser@serwer djangoapp]$
Najpierw instalujemy django poleceniem:
pip install django
Wówczas zostanie zainstalowane najnowsze django, możemy też wydać polecenie z określeniem konkretnej wersji django np.
pip install django==3.2.7
Powinniśmy widzieć widok jak poniżej:
((djangoapp:3.8)) [dauser@serwer djangoapp]$ pip install django==3.2.7
Collecting django==3.2.7
Downloading Django-3.2.7-py3-none-any.whl (7.9 MB)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 7.9/7.9 MB 8.7 MB/s eta 0:00:00
Collecting pytz
Using cached pytz-2022.4-py2.py3-none-any.whl (500 kB)
Collecting sqlparse>=0.2.2
Using cached sqlparse-0.4.3-py3-none-any.whl (42 kB)
Collecting asgiref<4,>=3.3.2
Using cached asgiref-3.5.2-py3-none-any.whl (22 kB)
Installing collected packages: pytz, sqlparse, asgiref, django
Successfully installed asgiref-3.5.2 django-3.2.7 pytz-2022.4 sqlparse-0.4.3
((djangoapp:3.8)) [dauser@serwer djangoapp]$
Jak widać w tym przypadku wybrałem wersję 3.2.7 ale dla każdej innej procedura będzie identyczna.
Jeśli mamy zamiar używać panelu django-admin to dodatkowo warto doinstalować pakiet whitenoise. poleceniem:
pip install whitenoise
W przypadku braku tego pakietu panel django-admin nie będzie ostylowany z wykorzystaniem CSS.
Tworzenie projektu w ramach aplikacji.
Następnym krokiem jest utworzenie projektu wewnątrz swojej aplikacji (projekt to jakby właściwa część strony zawierająca jej kod, aplikacja to jego zależności czy dodatkowe biblioteki.) w każdym razie projekt tworzymy takim poleceniem:
django-admin startproject app .
Podobnie jak aplikacja, projekt wewnątrz aplikacji też ma nazwę, w tym przypadku projekt nazwałem app, będzie to nam potrzebne później więc warto pamiętać jego nazwę
Na końcu polecenia django-admin startproject app . jest kropka to nie błąd, jest to określenie lokalizacji projektu . określa, że projekt jest w tej samej lokalizacji co aplikacja.
Po utworzeniu projektu przechodzimy do konfiguracji aplikacji:
Najpierw jednak warto zobaczyć jak teraz wygląda struktura plików w katalogu domeny, gdzie będzie hostowana aplikacja:
├── djangoapp
│ ├── app
│ │ ├── asgi.py
│ │ ├── __init__.py
│ │ ├── settings.py
│ │ ├── urls.py
│ │ └── wsgi.py
│ ├── manage.py
│ ├── passenger_wsgi.py
│ ├── public
│ └── tmp
│ └── restart.txt
├── private_html -> ./public_html
├── public_ftp
│ └── incoming
├── public_html
│ └── cgi-bin
└── stats
├── ctry_usage_202210.png
├── daily_usage_202210.png
├── hourly_usage_202210.png
├── index.html
├── usage_202210.html
├── usage.png
├── webalizer.current
└── webalizer.hist
Konfiguracja aplikacji django i utworzonego dla niej projektu.
Teraz przechodzimy do konfiguracji aplikacji django i projektu wewnątrz niej. Zaczynamy od edycji pliku passenger_wsgi.py, który znajduje się w katalogu aplikacji
((djangoapp:3.8)) [dauser@serwer djangoapp]$ nano -w passenger_wsgi.py
Usuwamy całą zawartość tego pliku i wklejamy następującą treść:
import imp
import os
import sys
sys.path.insert(0, os.path.dirname(__file__))
wsgi = imp.load_source('wsgi', 'app/wsgi.py')
application = wsgi.application
Tutaj zmieniamy linię wsgi = imp.load_source('wsgi', 'app/wsgi.py') podając w miejsce app nazwę projektu.
Teraz musimy wyedytować plik app/settings.py:
Najpierw odnajdujemy linię:
ALLOWED_HOSTS = []
i wpisujemy nazwę domeny pod, którą ma być widoczna aplikacja, jak poniżej:
ALLOWED_HOSTS = ['django.datesty.pl','www.django.datesty.pl']
Warto zwrócić uwagę, że dopisujemy oddzielnie hosty dla adresu z www jak i bez www.
Teraz odnajdujemy linię:
STATIC_URL = '/static/'
i dopisujemy poniższe:
MEDIA_URL='/media/'
STATIC_ROOT='/home/dauser/domains/django.datesty.pl/djangoapp/static'
MEDIA_ROOT='/home/dauser/domains/django.datesty.pl/djangoapp/media'
Tak, że całość powinna wyglądać tak:
STATIC_URL = '/static/'
MEDIA_URL='/media/'
STATIC_ROOT='/home/dauser/domains/django.datesty.pl/djangoapp/static'
MEDIA_ROOT='/home/dauser/domains/django.datesty.pl/djangoapp/media'
Pamiętajmy tylko, że te ścieżki są przykładowe i należy je zmienić zgodnie z własną strukturą katalogów i nazwą konta.
Konfiguracja modułu whitenoise.
Jeśli wcześniej instalowaliśmy moduł whitenoise to teraz musimy go skonfigurować, w przeciwnym przypadku przechodzimy do następnego punktu.
W pliku app/settings.py odnajdujemy sekcję:
MIDDLEWARE = [
a w niej linię:
'django.middleware.security.SecurityMiddleware',
Pod nią dopisujemy:
"whitenoise.middleware.WhiteNoiseMiddleware",
Całość powinna wyglądać mniej więcej tak:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
"whitenoise.middleware.WhiteNoiseMiddleware",
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
Przygotowanie aplikacji do pracy.
Teraz będąc na poziomie katalogu aplikacji wydajemy polecenie python manage.py migrate:
((djangoapp:3.8)) [dauser@serwer djangoapp]$ python manage.py migrate
Powinniśmy zobaczyć coś takiego:
((djangoapp:3.8)) [dauser@serwer djangoapp]$ python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying sessions.0001_initial... OK
Następnie wydajemy polecenie python manage.py collectstatic:
((djangoapp:3.8)) [dauser@serwer djangoapp]$ python manage.py collectstatic
Aktywacja dostępu do django-admin.
Jeśli chcemy korzystać z panelu django-admin musimy go najpierw aktywować dodając użytkownika o uprawnieniach administratora. W tym celu będąc w katalogu aplikacji wydajemy polecenie python manage.py createsuperuser:
((djangoapp:3.8)) [dauser@serwer djangoapp]$ python manage.py createsuperuser
Zostaniemy zapytani o nazwę użytkownika, hasło oraz adres e-mail, cały proces wygląda mniej więcej tak:
((djangoapp:3.8)) [dauser@serwer djangoapp]$ python manage.py createsuperuser
Username (leave blank to use 'dauser'): admin
Email address: admin@datesty.pl
Password:
Password (again):
Superuser created successfully.
Restart aplikacji i testy.
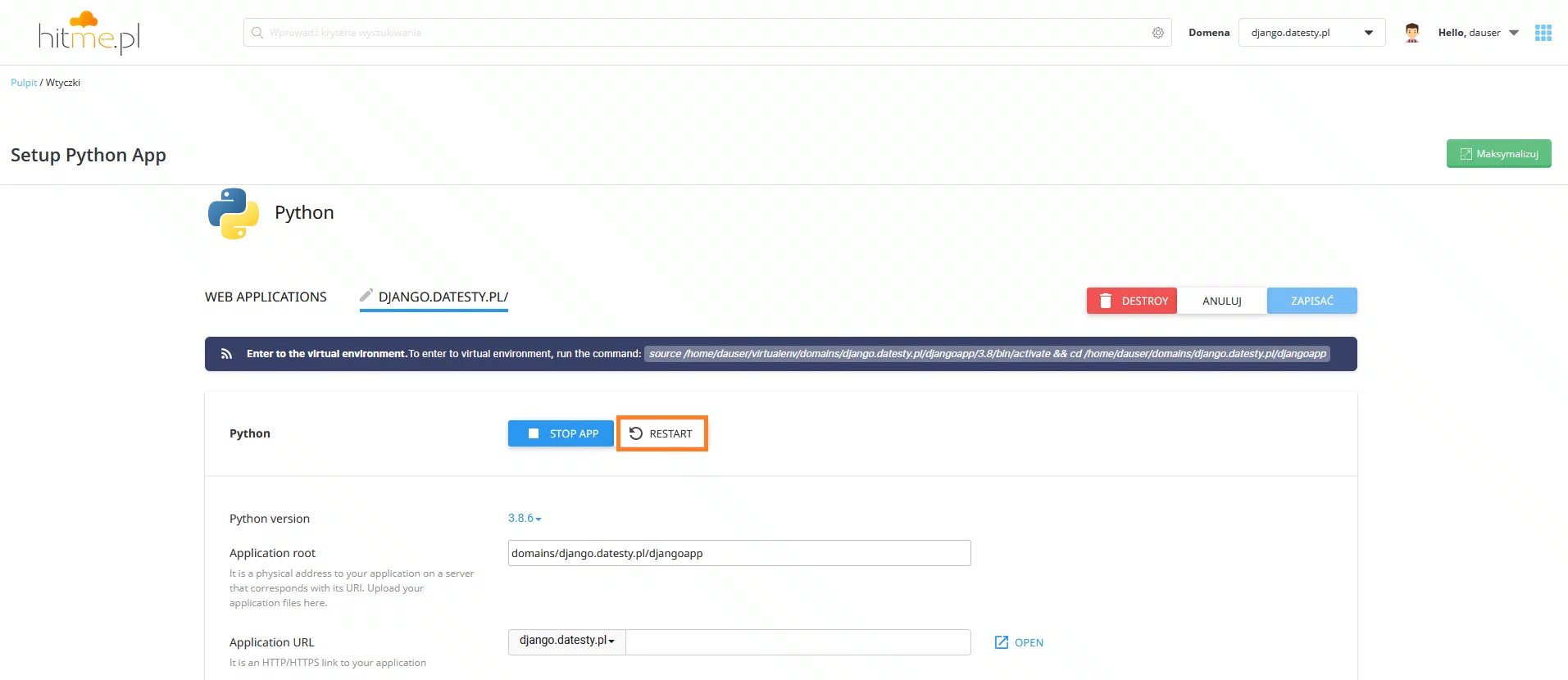
Teraz wracamy do panelu DirectAdmin i restartujemy aplikację klikając na przycisk RESTART jak pokazano na poniższym obrazku:
 Restart aplikacji django w Panelu Hostingowym DirectAdmin.
Restart aplikacji django w Panelu Hostingowym DirectAdmin.
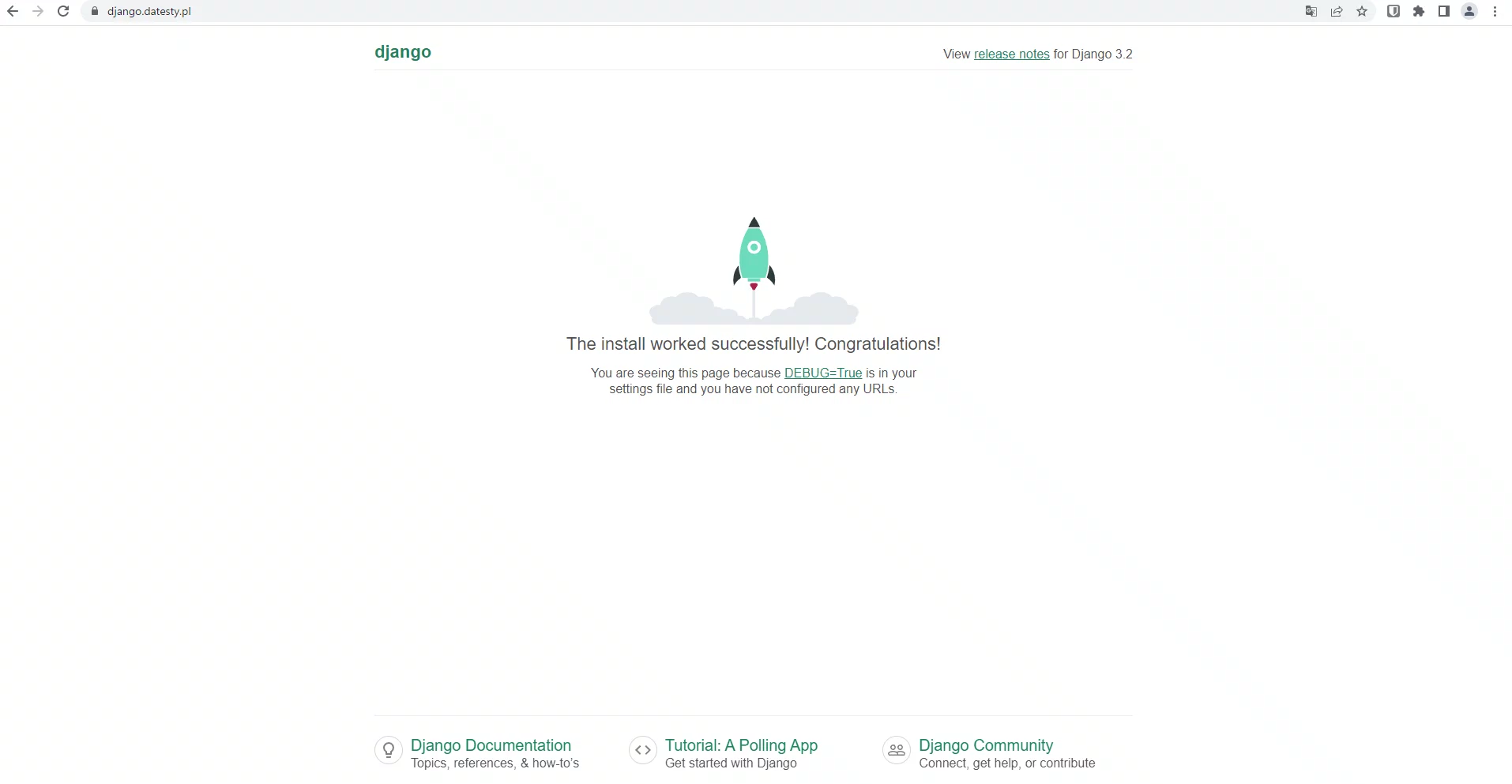
To wszystko jeśli wszystko zrobiliśmy poprawnie pojawi się strona typu hello world z django Jak na poniższym obrazku.
 Startowy ekran aplikacji django.
Startowy ekran aplikacji django.
A tak wygląda poprawnie ostylowany panel logowania django-admin, który jest dostępny pod adresem http://twojadomena.pl/admin
Przykładowy panel logowania aplikacji django.